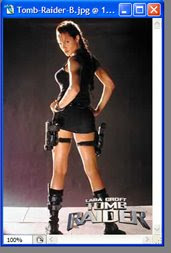
The example like the picture below :

How to make it?
Step 1
Open the image (u can user ur own pic) on photoshop

Step 2
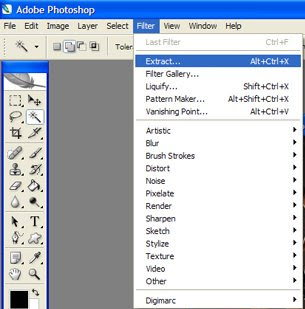
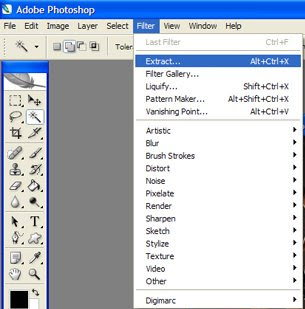
Filter - extract
To take only the woman picture

Step 3
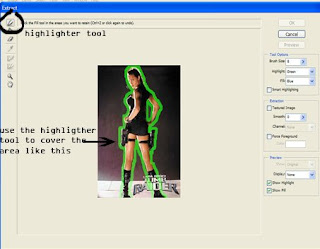
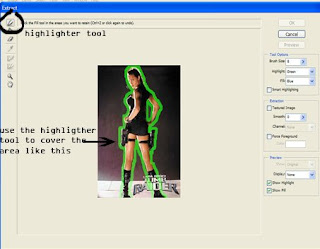
Click the highlighter tool then use that tool around the woman body

Step 4
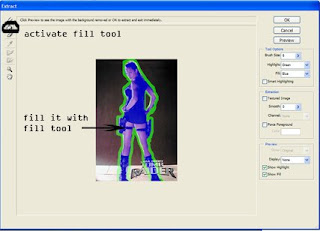
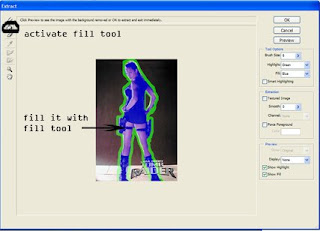
Then fill it with fill tool, click ok

Step 5
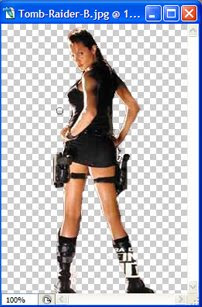
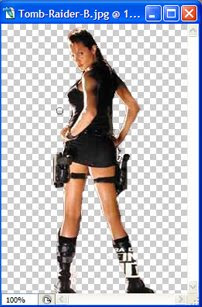
When its right, the pic should be like this

Step 6
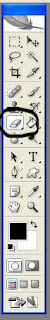
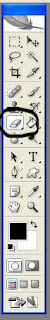
On the toolbox, select eraser

Step 7
Using eraser tool, erase the part that don't need on side of the image

Step 8
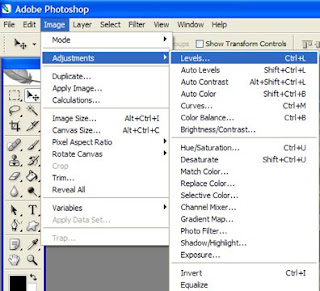
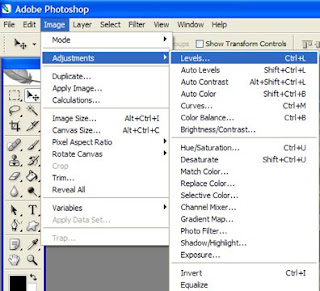
Select menu image-adjustments-level

Step 9
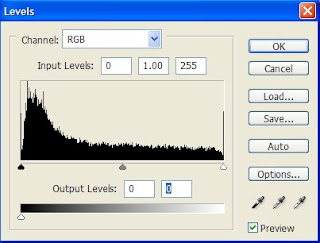
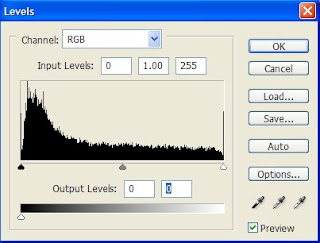
Change the output level into 0 ; 0

Step 10
Now, the image should look like this

Step 11
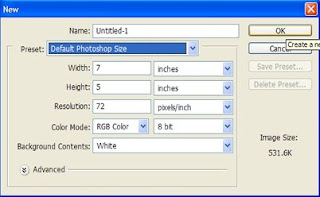
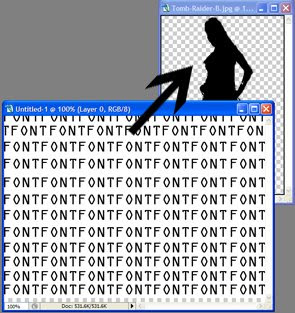
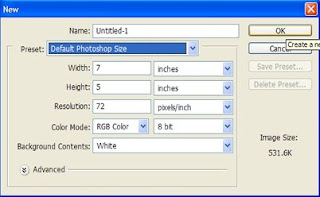
Click file-new (make font to cover area)

Step 12
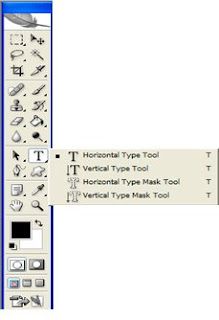
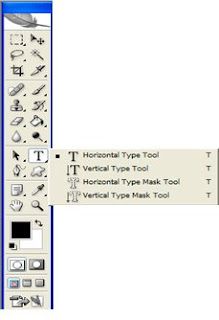
Click the horizontal type tool

Step 13
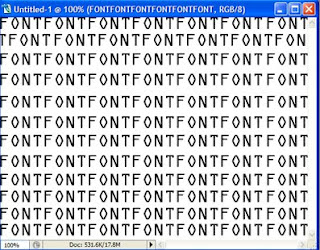
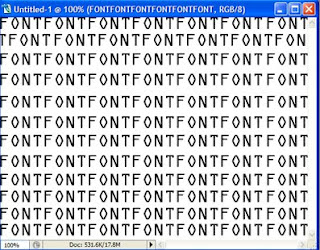
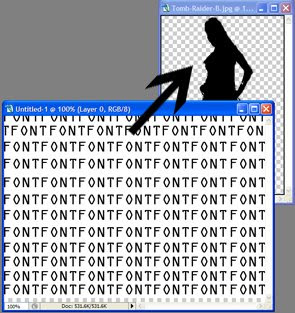
Type like in the picture below, you can use your favourite font

Step 14
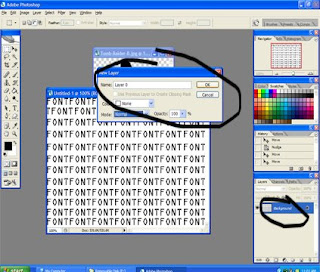
Activate move tool (top right), then click the font layer and hold alt + drag with mouse, and there is copy of the font. Do it till the font cover all layer.

Step 15
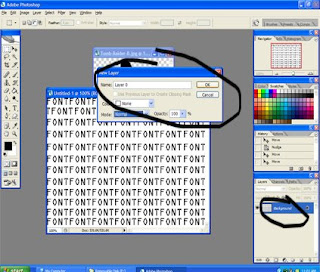
Click layer - flatten image

Step 16
Double click on layer "background" and click ok

Step 17
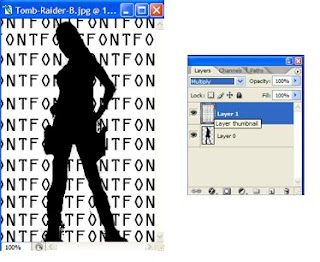
Now move the font layer (new) drag into the black woman we create before, by hold left click and drag.

Step 18
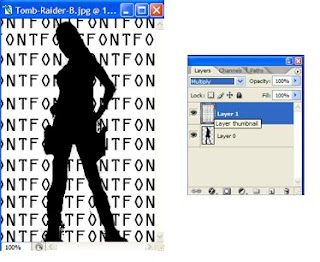
Look at the layer properties, layer 1 (new) is first, and black woman layer is second. The image should look like this:

Step 19
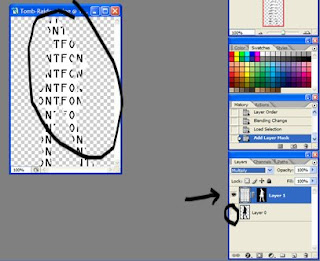
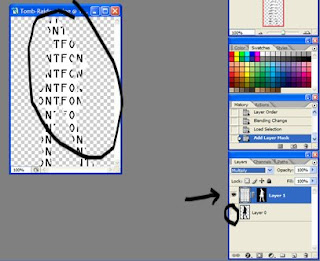
Activate layer 0 (black woman), hold ctrl + left click on that layer, it's will make a selection. Then, activate layer 1 and click layer mask. Layer mask is onthe bottom of the layer palette, third from left, look like cube with circle on it. Then, click the eye on layer 0 and click so the eye gone (visibility of layer 0 is turned off)

Step 20
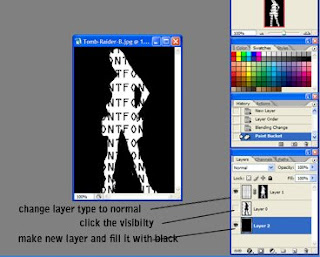
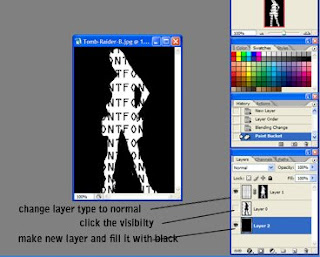
Last, make new layer then fill it with black color, and place the layer on third postion. This is the final result.

TIPS: U also can use image not just font to cover the body.
The layer palette should look like this.

How to make it?
Step 1
Open the image (u can user ur own pic) on photoshop

Step 2
Filter - extract
To take only the woman picture

Step 3
Click the highlighter tool then use that tool around the woman body

Step 4
Then fill it with fill tool, click ok

Step 5
When its right, the pic should be like this

Step 6
On the toolbox, select eraser

Step 7
Using eraser tool, erase the part that don't need on side of the image

Step 8
Select menu image-adjustments-level

Step 9
Change the output level into 0 ; 0

Step 10
Now, the image should look like this

Step 11
Click file-new (make font to cover area)

Step 12
Click the horizontal type tool

Step 13
Type like in the picture below, you can use your favourite font

Step 14
Activate move tool (top right), then click the font layer and hold alt + drag with mouse, and there is copy of the font. Do it till the font cover all layer.

Step 15
Click layer - flatten image

Step 16
Double click on layer "background" and click ok

Step 17
Now move the font layer (new) drag into the black woman we create before, by hold left click and drag.

Step 18
Look at the layer properties, layer 1 (new) is first, and black woman layer is second. The image should look like this:

Step 19
Activate layer 0 (black woman), hold ctrl + left click on that layer, it's will make a selection. Then, activate layer 1 and click layer mask. Layer mask is onthe bottom of the layer palette, third from left, look like cube with circle on it. Then, click the eye on layer 0 and click so the eye gone (visibility of layer 0 is turned off)

Step 20
Last, make new layer then fill it with black color, and place the layer on third postion. This is the final result.

TIPS: U also can use image not just font to cover the body.
The layer palette should look like this.



|