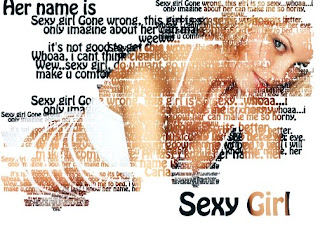
This will be like like this:

Lets just start the step to make it
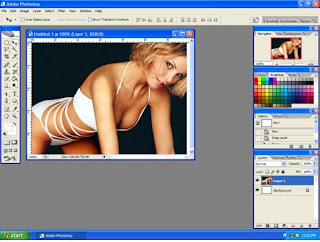
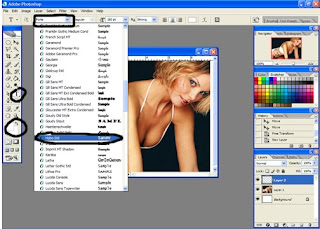
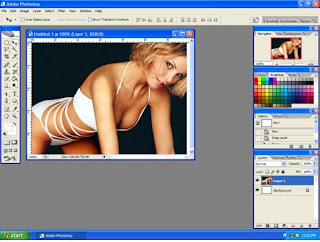
1. Open the image in photoshop (default photoshop size)

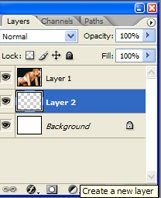
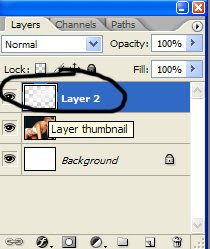
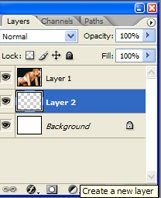
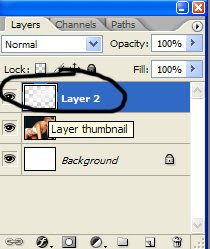
2. Create new layer

3. Open notepad, and start to type, then copy it

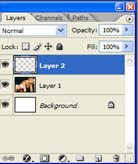
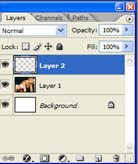
4. Move layer 2 in the top of layer 1

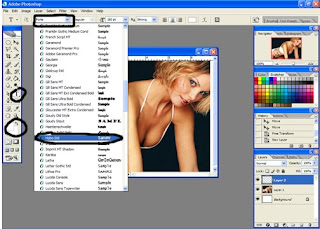
5. Set the font properties, colour: white, size:12, and u pick text style

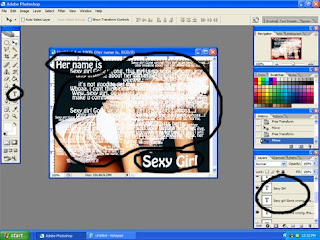
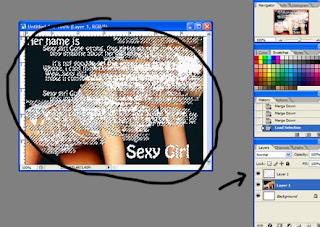
6. Create block using horizontal type tool (to make text area), then paste the text from notepad

7. Copy paste the text, set the size (ctrl + t), make it comfortable in eye. You can also make new text using horizontal type tool

8. Merge all the text in layer 2 (using ctrl + e)

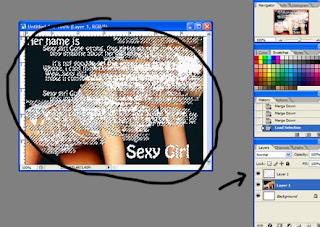
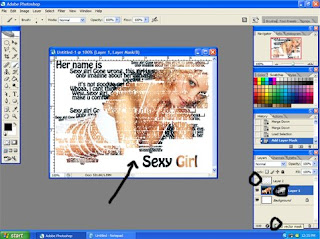
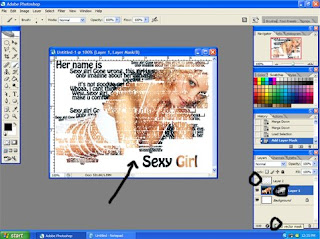
9. Activate layer 1, then hold ctrl + left click on layer 2 to make selection

10.Click add layer mask, then click the visibility on layer 1

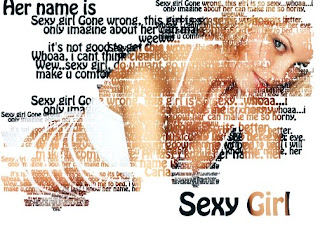
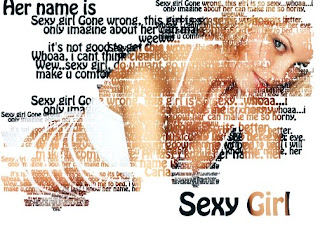
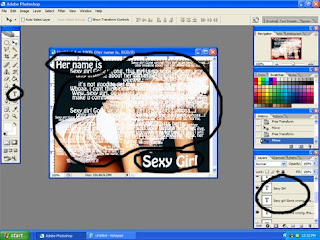
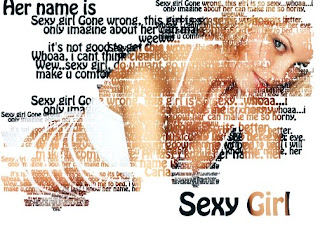
11.This is the result

Don't just read, drop some comment and click some ads ^^
your donation is also help me.
(donation can be done by clicking PayPal logo in the left side of this blog)
thank you very much, meet again in next tutorial :)

Lets just start the step to make it
1. Open the image in photoshop (default photoshop size)

2. Create new layer

3. Open notepad, and start to type, then copy it

4. Move layer 2 in the top of layer 1

5. Set the font properties, colour: white, size:12, and u pick text style

6. Create block using horizontal type tool (to make text area), then paste the text from notepad

7. Copy paste the text, set the size (ctrl + t), make it comfortable in eye. You can also make new text using horizontal type tool

8. Merge all the text in layer 2 (using ctrl + e)

9. Activate layer 1, then hold ctrl + left click on layer 2 to make selection

10.Click add layer mask, then click the visibility on layer 1

11.This is the result

Don't just read, drop some comment and click some ads ^^
your donation is also help me.
(donation can be done by clicking PayPal logo in the left side of this blog)
thank you very much, meet again in next tutorial :)



|